Mô đun Banner
Trình bày nhiều mẫu khác nhau với 5 tùy chọn mẫu
Thêm mô đun banner
Để thêm mô đun banner, bạn cần:
Nhấn chọn Giao diện -> Mô đun -> Banner -> Cấu hình -> Thêm mô đun.
Những thông tin cấu hình như sau:
Bố cục/Vị trí
Xem thêm tại đây
Thứ tự
Xem thêm tại đây
Trạng thái
Xem thêm tại đây
Banner
Lựa chọn danh mục banner hiển thị trên bố cục của website
Template
Có 5 mẫu hiển thị: Masonry, Caro, Before & After, Scroll, Liệt kê, Lưới
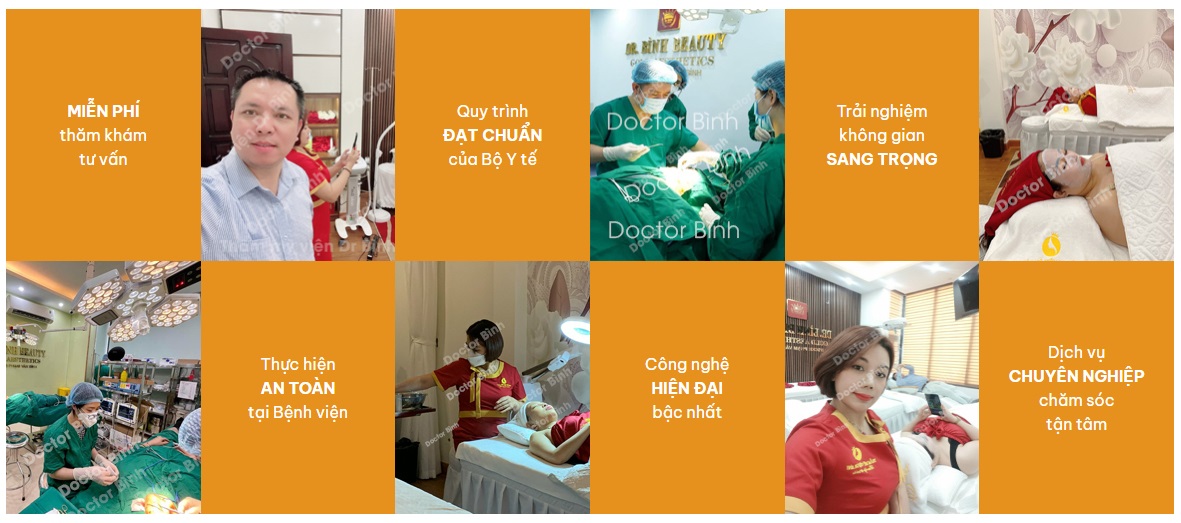
- Mẫu Template Masonry
-- Ảnh đầu tiên: W x H = 584 pixel x 591 pixel -- 2 ảnh còn lại: 282 pixel x 591 pixel

- Mẫu Template Caro
Kích thước W x H = 195 pixel x 253 pixel

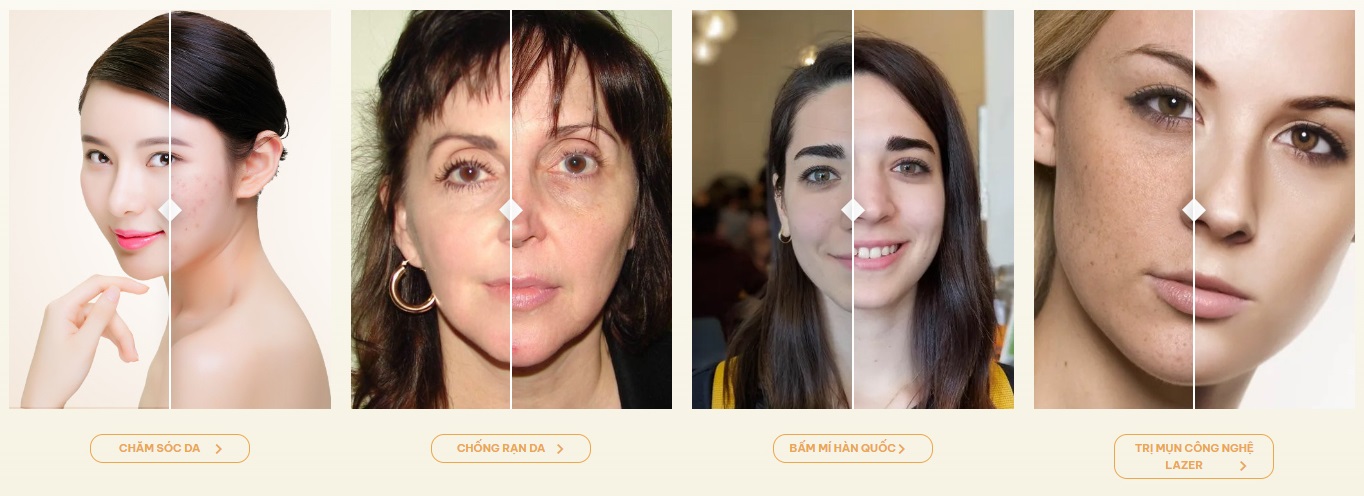
- Mẫu Template Before & After
Kích thước W x H = 500 pixel x 621 pixel

Mẫu Template Scroll
Mẫu Template Liệt kê
Mẫu Template Lưới
Thêm mô-đun
Chọn thêm mô đun để hiển thị giao diện bố cục khác nhau
Nhấn chọn nút Lưu để lưu lại 1 mục.
Xóa mô đun banner
Nhấn chọn Xóa để xóa mô đun này.
Xem thêm tại đây
Sửa mô đun banner
Nhấn chọn Cấu hình tại mô đun banner
Sau khi thay đổi các thông tin - thiết lập của mô đun cần chọn nút Lưu để hoàn tất.